Project 13: Human Retouching
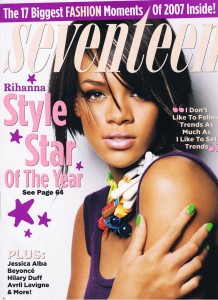
If you know how to use Photoshop, you have power to manipulate reality and trick the viewer. This power is often used by advertizers. They “retouch” photos of people to make them look more “beautiful”. Skin can be smoothed, proportions changed, eyes sparkled, etc. Here are some examples of photos before and after they were retouched. Can you see the differences?
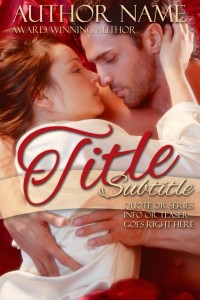
Changing people using Photoshop is often criticized for giving the public unreal expectations of what they need to look like in order to be beautiful. In reality, its unatainable because its not real, just computer manipulation. We are going to make our own retouched piece and you can chose if you want to make a book cover, magazine cover, album cover, movie poster, or advertisement. Here are some examples:
I’m going to make a Movie Poster
1. Smooth your skin. Once you have your photo open, Duplicate the background layer and name it skin. On the skin layer, go to Filter -> Noise -> Median…and enter a value of around 3 pixels. Then go to Filter -> Blur -> Gaussian Blur… and enter 5 pixels.
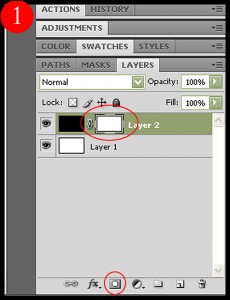
Step 2. Add a layer mask (by pressing the first button on the lower part of the Layers Palette) to the layer you have just blurred and fill it with black. Then pick a soft, medium sized brush and start painting with white on the layer mask. Make sure you avoid any lines on the face; use it only on the skin, to get a smooth, professional effect. Vary the brush size and opacity depending on the area. Avoid blurring the eyes, lips or hair.
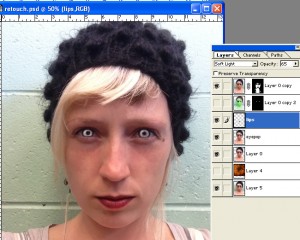
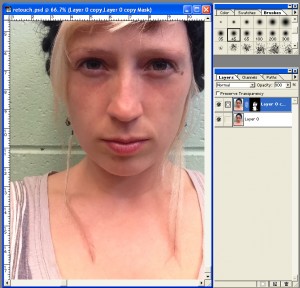
After you finish this step, you should get something like this:

Step 3: Make the eyes pop
Duplicate the background layer and rename it Eye Pop. Make sure the Eye Pop layer is above the background layer.
Select the dodge tool and lighten the iris. 
Stay away for the thin, darker, perimeter of the iris and the pupil. Use a fuzzy brush.
Select the burn tool and darken the perimeter of the iris and the pupil.
 You may also decide to slightly extend the eyelashes by changing your brush size to roughly 5px and running the burn tool along the length of the lashes. I rarely do this, but it can add a more dramatic pop for fashion pics.
You may also decide to slightly extend the eyelashes by changing your brush size to roughly 5px and running the burn tool along the length of the lashes. I rarely do this, but it can add a more dramatic pop for fashion pics.
* Note – I dodged my eyes a lot to make them look scary and glowing. You don’t have to make your eyes “pop” as much as I did.
4. Make the Lips more Luscious. Make a blank layer above the Eye Pop layer and name it lips. Using a brush, paint over your lips as perfectly as you can using black. You might want to feather the edges so its not an overly crisp line there. 
On the layers tool bar where it says Normal change it to Soft Light. Adjust the opacity of that layer until it looks good to you.
5. Put in a background and make the figure match it. Flatten what you have so far if you are happy with it. If you want, use the clone tool to smooth out or remove any additional blemishes or loose hairs at this time. Cut your figure out as neatly as you can! Use the lasso tools, magnetic wand, eraser. Remember, selctions can be altered with Shift (+) and Alt (-). Select a background that makes sense and looks good. Go to Image->Adjust->Channel Mixer and mess with the dails till the colors in your skin seem to look good with the background.
6. Make it look like a real book cover, magazine cover, album cover, movie poster, or advertisement I added a black frame around mine, then used a mask to have the bottom of my photo fade to black. Look at the examples above to determine what sort of text should be on your project. I recommend using Photoshop elements for the text part because it has more options and samples. Good luck and have fun!
 Comments(0)
Comments(0)![Article348238_JessicaAlba_photoshop[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/Article348238_JessicaAlba_photoshop1-287x300.jpg)
![celebrities-before-and-after-photoshop-18[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/celebrities-before-and-after-photoshop-181-300x204.jpg)
![faith_sides_lg-(2)[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/faith_sides_lg-21-300x201.jpg)