'Uncategorized'
Project 14: Mini Stop Motion
Stop motion (also known as stop action or frame-by-frame) is an animation technique to make a physically manipulated object appear to move on its own. The object is moved in small increment and photographed. The photographs are played as a series of frames in a continuous sequence. Think of the concept of a flip book. This moving penny stop motion animation was made with 21 photos.
Here are some more examples:
Monty Python Terry Gilliam Intro
MUTO a wall-painted animation by BLU
Her Morning Elegance / Oren Lavie
We are going to make our own stop motion animations using Adobe Photoshop and Windows Movie Maker. We are eventually going to work on a larger scale, collaborative project, but you will begin with a short stop motion animation to get the idea.
Your assignment:
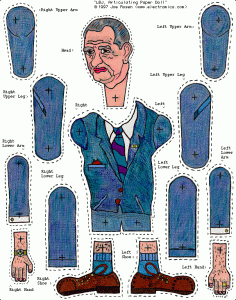
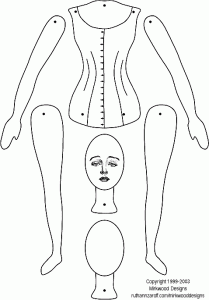
1. Choose an articulated paper doll from below or find/build your own. The important part is that all of the limbs are separate. Mix and match if you want.
2. Cut out each limb and make it a separate layer. Do this by selecting around a limb with a lasso tool, copying it, deleting it, then pasting it.
3. Once you have the doll put together with each limb in the correct position and in a separate layer, you can begin! Put a background behind it.
4. Your assignment is to make the doll move. First, save the whole file as a photoshop file so you can keep all of the layers. Then, in it’s starting position, save it in a a folder as a jpeg as 1.
5. Move at least two limbs a little bit, then save it as 2.
6. Make things appear to come closer/move away by making them bigger/smaller. Change the background, change the colors. Have fun, make it look cool! I want you to end up with 50 photos, or “frames”.
7. Turn your separate frames into a movie using Windows Movie Maker.
How to Make the Movie!
Now that you have your 50 + images to create your first animation, you need to use Windows Movie Maker to make them into a little movie. Here’s how you do it:
1. Open Windows Movie Maker under programs.
2. Under Capture Video, click Import Pictures and select all of your animation images.
3. Click Tools->Options->Advanced. Change the Picture and Transition duration to about 0.25 seconds.
4. Select all of your pictures from the collections board and drag them down to the storyboard at the bottom.
5. Now you can see how they look as a movie when you click the play button.
6. Go to Edit Movie -> Make titles or Credits. Create a Title Slide with the Title of the animation. Create Credits at the end:
Created by ______________
for Computer Arts
Miss Waggoner
Seward High School
Seward, Alaska
2010
Music: This Song by This Person
8. Add music! Use this website: http://freeplaymusic.com/. This music is not copyrighted and the site is easy to search!
Once you have the audio file in the Collections area, click Show Timeline on the bottom, and then drag that audio file down into your movie. You can now move it to determine when the sound starts, ends, etc.
9. Finish your movie! Once everything is perfect, you need to save your movie as a Windows Media Player file so that anyone can watch it. Under Finish Movie, click Save to my Computer. Choose to save your movie inthe L drive, under your e number. This is because your movie is a big file that takes up a lot of space. Name your movie with the file name, but don’t include any spaces in the title, for example, save it as kittydream, not Kitty Dream. Click Next, and under Movie Setting, Other settings, choose Video for broadband (512 Kbps). Click Next again, now your movie is saving as a WMM file, this should take a minute or so.
10. Post your movie! On your blog, click Plugins ->Embedded Video -> Activate. Then in a new post, click on the little TV symbol. Choose the tab that says upload video. Find your video in the L drive, and upload it. Click the box that says Show video without link. Save your post and preview it to make sure your video plays!
11. Under your movie, write about your experience in making your first animation and Windows Movie Maker. What did you learn? What did you like? What didn’t you like?
Project 13: Human Retouching
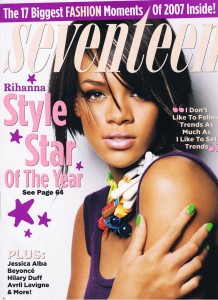
If you know how to use Photoshop, you have power to manipulate reality and trick the viewer. This power is often used by advertizers. They “retouch” photos of people to make them look more “beautiful”. Skin can be smoothed, proportions changed, eyes sparkled, etc. Here are some examples of photos before and after they were retouched. Can you see the differences?
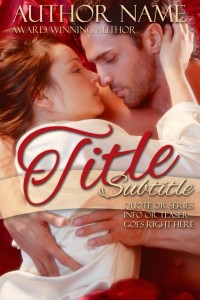
Changing people using Photoshop is often criticized for giving the public unreal expectations of what they need to look like in order to be beautiful. In reality, its unatainable because its not real, just computer manipulation. We are going to make our own retouched piece and you can chose if you want to make a book cover, magazine cover, album cover, movie poster, or advertisement. Here are some examples:
I’m going to make a Movie Poster
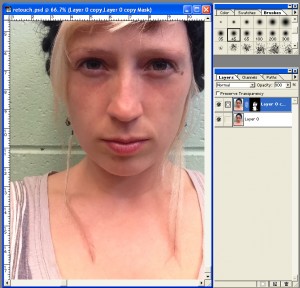
1. Smooth your skin. Once you have your photo open, Duplicate the background layer and name it skin. On the skin layer, go to Filter -> Noise -> Median…and enter a value of around 3 pixels. Then go to Filter -> Blur -> Gaussian Blur… and enter 5 pixels.
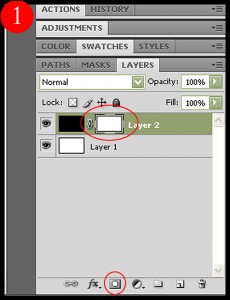
Step 2. Add a layer mask (by pressing the first button on the lower part of the Layers Palette) to the layer you have just blurred and fill it with black. Then pick a soft, medium sized brush and start painting with white on the layer mask. Make sure you avoid any lines on the face; use it only on the skin, to get a smooth, professional effect. Vary the brush size and opacity depending on the area. Avoid blurring the eyes, lips or hair.
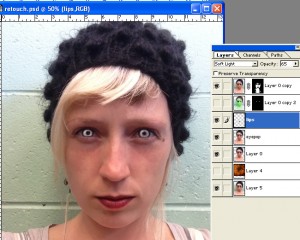
After you finish this step, you should get something like this:

Step 3: Make the eyes pop
Duplicate the background layer and rename it Eye Pop. Make sure the Eye Pop layer is above the background layer.
Select the dodge tool and lighten the iris. 
Stay away for the thin, darker, perimeter of the iris and the pupil. Use a fuzzy brush.
Select the burn tool and darken the perimeter of the iris and the pupil.
 You may also decide to slightly extend the eyelashes by changing your brush size to roughly 5px and running the burn tool along the length of the lashes. I rarely do this, but it can add a more dramatic pop for fashion pics.
You may also decide to slightly extend the eyelashes by changing your brush size to roughly 5px and running the burn tool along the length of the lashes. I rarely do this, but it can add a more dramatic pop for fashion pics.
* Note – I dodged my eyes a lot to make them look scary and glowing. You don’t have to make your eyes “pop” as much as I did.
4. Make the Lips more Luscious. Make a blank layer above the Eye Pop layer and name it lips. Using a brush, paint over your lips as perfectly as you can using black. You might want to feather the edges so its not an overly crisp line there. 
On the layers tool bar where it says Normal change it to Soft Light. Adjust the opacity of that layer until it looks good to you.
5. Put in a background and make the figure match it. Flatten what you have so far if you are happy with it. If you want, use the clone tool to smooth out or remove any additional blemishes or loose hairs at this time. Cut your figure out as neatly as you can! Use the lasso tools, magnetic wand, eraser. Remember, selctions can be altered with Shift (+) and Alt (-). Select a background that makes sense and looks good. Go to Image->Adjust->Channel Mixer and mess with the dails till the colors in your skin seem to look good with the background.
6. Make it look like a real book cover, magazine cover, album cover, movie poster, or advertisement I added a black frame around mine, then used a mask to have the bottom of my photo fade to black. Look at the examples above to determine what sort of text should be on your project. I recommend using Photoshop elements for the text part because it has more options and samples. Good luck and have fun!
Project 12: Visual Pun
A pun is a play on words which have a similar sound but different meanings. Now it’s your turn to take a photograph that visually represents a different application of a word or words. Here are some examples of visual puns:
Be clever and creative, and as always, do quality, neat work…
If you are stuck, here is a list of possible ideas:
– Watch Dog
– Fan Club
– Second Hand Store
– Strong Box
– Bookworm
– Loud Tie
– Toothpick
– Gatorade
– Handcuffs
– Horse radish
– Fireman
– Wisdom Tooth
– Mail Man
– Boxing Match
– Butterfly
– Moth Ball
– Horse Fly
– Eye Ball
– Football
-Fruit Punch
-Deviled Eggs
-Flower Bulb
-Fire Drill
-Dragon Fly
-Dr. Pepper
-Star Fish
-Serial Killer
Project 11: Flaming Object
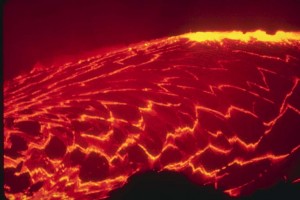
For our next project we will make a person or object appear to be on fire and shooting flames or in some sort of fiery environment that makes sense for that object/person.
Here is my surfer girl, riding a lava wave with flame times, shooting sparks!
This was the original photo:
I got the idea from this online tutorial, which transormed this car:
Step 1: Decide on your object/person and cut it out neatly!
Step 2: Duplicate this layer about 3 times. Make it so you can only see the top one. Name it Outer Glow.
Step 3: Make a black background with a tint of red.
Step 4: On the Outer Glow Layer click Filter->Stylize->Find Edges. Then type Ctrl I to Invert the layer. It should look something like this.
Step 5: Duplicate this layer. Make it so you can only see the top layer, titled Outer Glow. Name the copy underneath Red Channel. Click Select->Color Range with a very high tolerance (about 200) and click on the whitish outlines of the image. Click Select->Inverse and delete evertything but that whitish outline. Next hold Control and click on the little picture to the left of the layer in the layer window. All the ouline should be selected. Make the Foreground color a whitish yellow. Click Edit-> Fill->Foreground Color. Your image should look like this:
Step 6: Click the eyeball on the Outer Glow layer so you can’t see it and make it so you can see the Red Channel layer. On the Red Channel layer click Image->Adjust->Channel Mixer. Make sure the Output Channel says Red. Slide the tabs of the Red, Green, and Blue Channels all the way to the right so your image looks really red. Next click on the eyeball of the Outer Glow layer so its on top of the Red Channel Layer. It should look something like this:
Step 7: Create the environment. At this point, it is your job as a graphic designer to make a fitting scene for your object/person. I combined these pictures to make my background:
I cut out and then skewed this flame to make curl like the top of the wave. I also duplicated it 3 times.
I flipped this lava picture and duplicated it, and used the Clone Tool to smooth the seams.
I used these sparks as a trail behind her.
I warped this flame to put in front of the board.
Please put as much time and thought into your environment too! Have fun, make something that looks cool!
Project 10: Perspective Scene
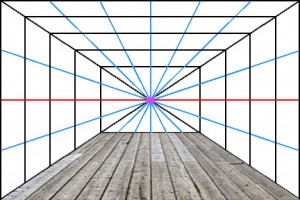
Perspective is an approximate representation on a flat surface of an image as it is seen by the eye. Objects appear to grow smaller as they get further away. Here is an example:
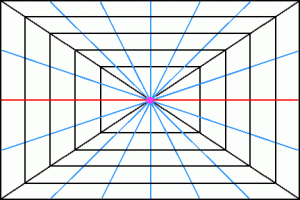
The different parts of one point persepctive:
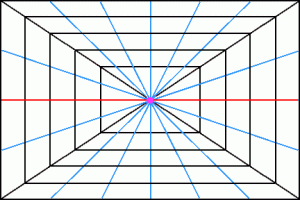
Horizon Line is the eye level of the observer vertically.
In this graphic, the horizon line is represented in red.
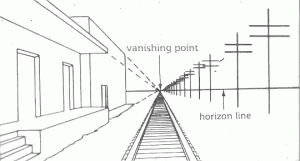
In this illustration, the horizon line is where the blue sky meets the brown street.
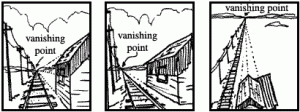
Perhaps in the left hand drawing the viewer is sitting on the sidewalk, so the horizon line is low. In the right hand drawing the viewer is standing on the roof of a building, therefor the horizon line is higher.
The Vanishing Point is a point at which receding parallel lines seem to meet when represented in linear perspective .
The Vanishing Point rests on the horizon line and it represents where the viewer is situated from left to right.
In the central panel of this illustration of a railroad, the viewer is to the left of the tracks, therefore the vanishing point is on the left side of the horizon line.
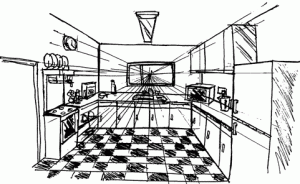
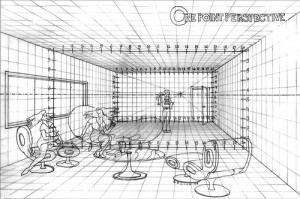
An interior scene also has a horizon line and vanishing point. Can you find them in this drawing?
Your assignment is to create an interior scene which follows linear perspective.
Your scene must have:
A floor
A ceiling
walls
at least one object on each wall which follows perspective
(window, book case, door…)
at least one figure, standing, jumping, or floating which looks convincing in the scene.
Have fun!
Here is my example:
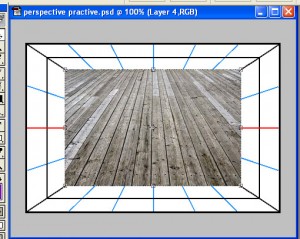
Begin with a grid or a photo that you can use as a guide for your perspective lines and wall shapes. I used this one:
Here is how I made a hardwood floor follow perspective.
1. I found a picture that already had some perspective lines and added it as a new layer onto my grid
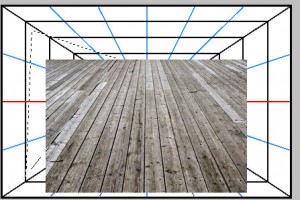
2. Using the polygonal lasso tool , isolate the corners of the hard wood floor.
3. Delete both corners
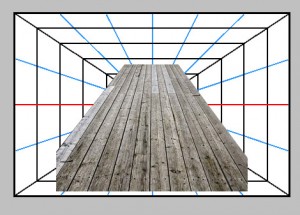
4. Line up the top of the floor with the bottom of the back wall
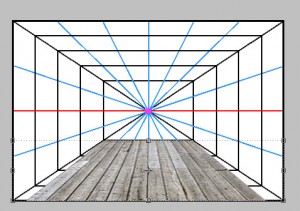
5. Using Edit–>Transform–>Perspective or Edit–>Transform–>Skew to make the floor fit perfectly.
6. Repeat this process or a similar one for the walls, ceiling, and objects along these planes.
Project 9: Future Profession Faux Stencil
Hopefully by now you have given some thought to what you profession you might want to have when you are older. Our next project is to create a poster advertising a profession that you are interested in.
1. Begin by finding a photo of someone in your future profession. Make sure it is big enough, our poster will be 8.5 x 11 inches again. Delete the background of the person and adjust it under Image -> Adjust -> Threshold. Adjust it so that you can still see the features of your person.
Original Photo Background Deleted and Threshold Adjusted
2. Next, Select all of the black in the image under Select -> Color Range. Using the Gradient tool, make the black change to a gradient from one dark color to black. Remember, the Foreground and Background colors are the colors that will appear in the gradient. Save!
Black fading to Blue
3. Open a new document that is 8.5 x 11 inches. Fill with black with the paint bucket. Using the Rectangular Marquee tool, erase stripes. Select the black stripes and apply a gradient that matches the gradient you applied to your figure. Rotate the stripes to an angle. Duplicate the stripe layer and rotate it to fill the whole poster shape.
Stripes Stripes rotated with gradient 2 Stripes layers
This will be the background of your poster. If you want something other than stripes, like waves or arches, I can help you with that.
4. Paste the person onto your background. Adjust the size and position to your liking.
5. Search for a bulls-eye or another radial, linear shape to add to your background. Put a gradient with different colors than before. I chose yellow and orange to stand out against the blue and black. Paste it into your poster document, put it behind the person but in front of the stripes and adjust the opacity.
6. Erase
6. Erase the white in the stripes layers. Put something else in the background as the last layer, I found old paper. Wood, cardboard, bricks or metal would probably look cool too, just make sure its not too dark. Select the white in the person and erase it. You will see the stripes layers shining through. Keep erasing this selection in the other layers until you can see your new background shining through.
7. Find the silouette of an object associated with your profession. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
8. Find something painterly like an ink splatter. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
9. Add text in a Stencil-like font which advertises your future profession. Make it a color that is not anywhere on your poster. Rasterize/Render the text. Make it fit into your composition by transforming it and rotating, skewing it etc. Select the color and then apply a gradient which fits in with your color scheme.
10. Breathe, you’ve finished and it looks awesome! (I hope). Post it to your blog under Project 5 and write a little something about the experience of creating it.
Project 8: New Money
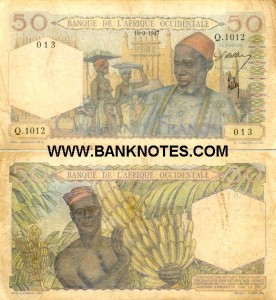
Most countries of the world have developed their own form of paper currency, or bills. Here are some examples:
Some people say that, in comparison the United States has boring currency. What do you think?
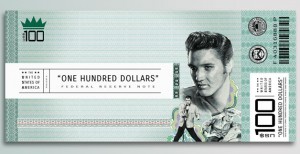
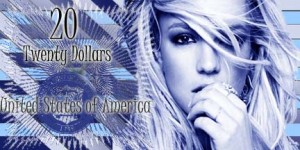
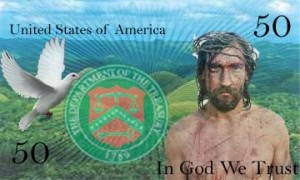
I came upon a website challenging Americans to design new bills, which I thought was a fun idea. Here are some of the designs people came up with:
You are going to design a new bill. But first, you need to decide:
Who/what would you put on the a bill to represent the US, and why? You will need to explain your reasons when you post your design. First, brainstorm. What ideas does the US stand for? Life, liberty, and the pursuit of happiness? Ingenuity? Innovation? Integrity? Entrepreneurship? Equality? Arts? Strength? What should our country stand for? Who/What would represent these ideas?
I chose Crazy Horse as my person because he nobly fought for the rights of his people when he felt that they were being treated unfairly by the US government.
1. Decide on the dimensions of your bills. Are they rectangles/squares/horizontal/vertical? Open a new Photoshop document in that shape. Don’t make it too huge, it has to fit in your wallet!
2. You could cut a circle around your person/animal/thing or delete the entire background. Look back at the examples. I cut an oval shape around Crazy Horse using the Circle Marquee Tool.
2. Stylize your person/animal/thing somehow. Suggestions: Anything under Image->Adjust or any Filter. I did Image->Adjust->Color Balance to make Sitting Bull a brownish color.
3. Add a general background to your bill to match the person/animal/thing. I chose a gradient in brown and white:
4. Add some other sort of background element, perhaps a place associated with your person/animal/thing? I chose a photo of the Lakota Reservation with buffalo, another American symbol. Adjust the opacity so it fades into the background some and colors to match.
5. A lot of money has lacy floral type patterns called guilloche rosettes. Here are some I found but feel free to find your own:
Incorporate one or more of these into your design. Remember, you can always change the color!
6. There needs to be some information on your bill. Remember, the type is a part of your design, make it look cool!
Amount – both numerically and in English (5, Five Dollars)
Country – United States of America
7. In order for this money to be official, we need the Seal of the US Department of the Treasury. It is used on all U.S. paper currency, and (like other departmental seals) on official Treasury documents. The seal includes a chevron with thirteen stars, representing the original thirteen states. Above the chevron is a balance, representing justice. The key below the chevron represents authority and trust.
Remember, you can (and should) change the seal to match your design! I adjusted mine using Image->Adjust->Threshold, deleted the white, selected the black, and then gave it a purple-brown gradient.
8. Flatten image and post it to your blog. Explain why you chose the person/animal/place that you did to represent the US. What tools did you use in this project? Did you learn anything new? I can’t wait to see what you come up with.
Student Examples from last semester:
Project 7: Mandala
What is a mandala?
A mandala is a geometric pattern or chart, typically circular or square, that symbolically represents the cosmos and is used for meditation purposes. The mandala originated in the Hindu religion, in which it was first used as a design element in temples, and was borrowed into Buddhism. Other religions and cultures have analogous meditation aids, and in an expanded sense, a mandala may even be a round, symmetrical building used for worship.
Creating a mandala can be a form of meditation, as well as contemplating a finished mandala. In Tibetan Buddhism, there are strict guidelines concerning the content and design of a mandala, including the visualization of the piece and mantras to be recited as it is made. Different types of mandalas are used to represent different elements of Buddhist beliefs and cosmology, but they are generally full of symbolism and richly detailed.
Tibetan Buddhists also make sand mandalas, using delicate tools and colored sand to create intricate designs. After they are made and contemplated according to ceremony, sand mandalas are destroyed, symbolizing the impermanence of everything. Every element of the sand mandala, from marking out the pattern, to pouring the sand, to disposing of the used sand, is ritualized. Mandalas also appear in Japanese Buddhist temples and rituals, although the sand mandala is unique to Tibetan Vajrayana or Tantric Buddhism. Meditation or prayer aids in other religious traditions, such as the rosary of Catholicism, are considered by some to be a type of mandala. (from WiseGEEK.com)
We are going to make our own mandalas using photos.
1. Choose a mandala template.
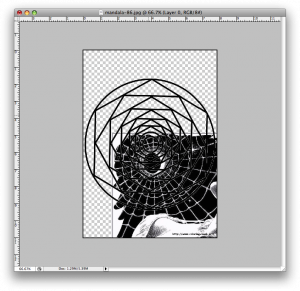
2. Open the template in Photoshop and delete the white so that it’s transparent other than the black lines.
3. Add your first photo as another layer and put it behind the mandala template. Choose your photos based on texture and color.
4. Pick one shape within the mandala template to focus on. Move the photo layer until you like the section which is behind your mandala shape. You can rotate it or adjust the scale if you’d like.
5. On the mandala template layer, use the magic wand tool to select inside the shape. Click Inverse Selection. Go to the photo layer and press delete. You should now have just a portion of the photo inside the mandala shape, like the photo below.
6. Continue this process until you have a vertical row filled.
7. Unclick the eyeballs on all of the layers except the new shape layers you have made. Click Layers->Merge Visible. Now all of your shapes are on one layer.
8. Duplicate this layer and rotate it to fit other sections in a pattern.
9. Continue with this process until the whole mandala is filled! My only rule is that shapes from the same photo should not touch. If you want, at the end, get rid of the mandala template layer and add a new background color. Have fun, be creative and make something that looks cool!
10. When you are done, post it to your blog under Project 9:Mandala, and write about how the project went, if you learned anything,etc.
Here are some past examples from SHS students:
Audra Atwood
Michael Marshall
 Comments(0)
Comments(0)


































![DIY Bird Girl Articulated Paper Doll Parts[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/04/DIY-Bird-Girl-Articulated-Paper-Doll-Parts1-211x300.jpg)
![mystical_cowboy_0098765[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/04/mystical_cowboy_00987651-212x300.jpg)




![Article348238_JessicaAlba_photoshop[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/Article348238_JessicaAlba_photoshop1-287x300.jpg)
![celebrities-before-and-after-photoshop-18[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/celebrities-before-and-after-photoshop-181-300x204.jpg)
![faith_sides_lg-(2)[1]](http://graphicdesign2013.blogs.kpbsd.k12.ak.us/wpmu/files/2013/03/faith_sides_lg-21-300x201.jpg)